Building a website with R Blogdown
1. 创建Github repository
-
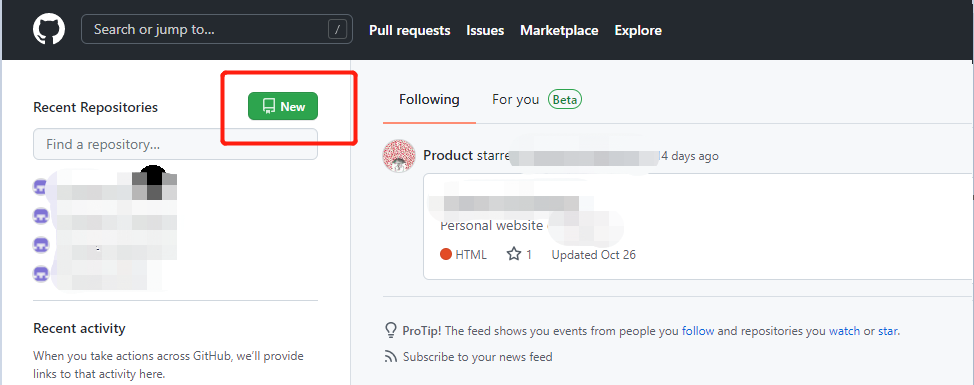
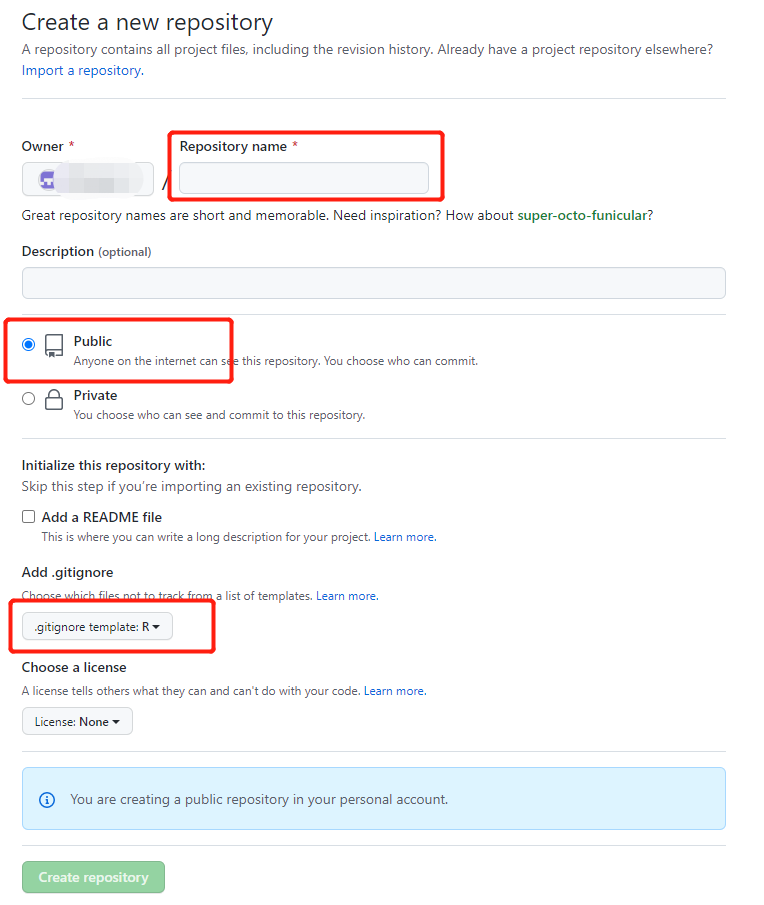
前往https://github.com/,登陆账户,如下创建新的repository:


-
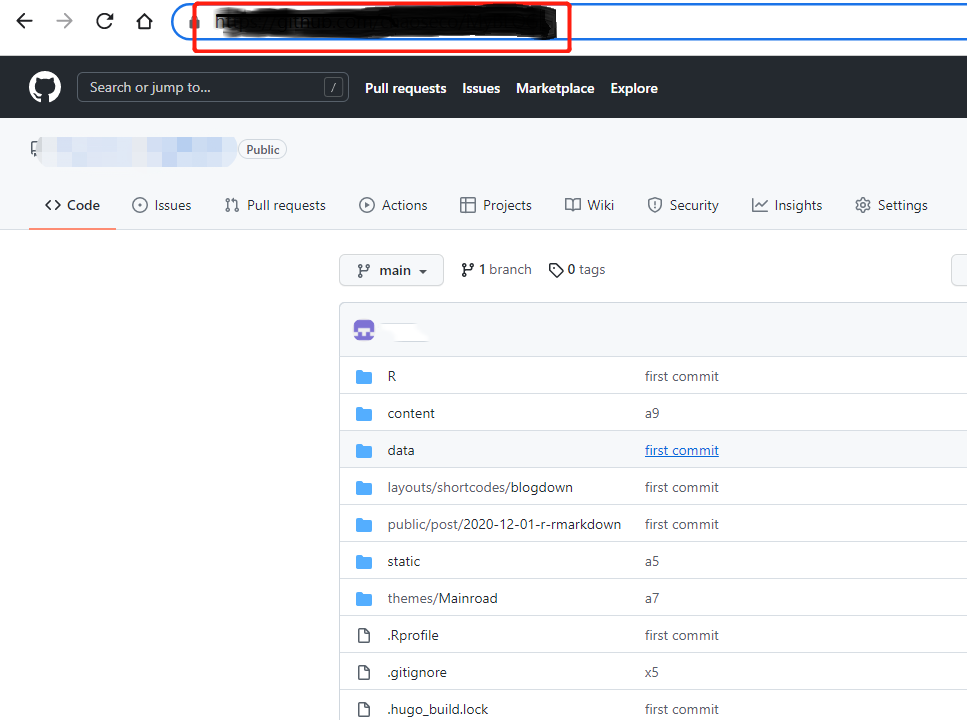
之后,记录下新建repo的URL后续使用。

2. 构建RStudio-Github链接
-
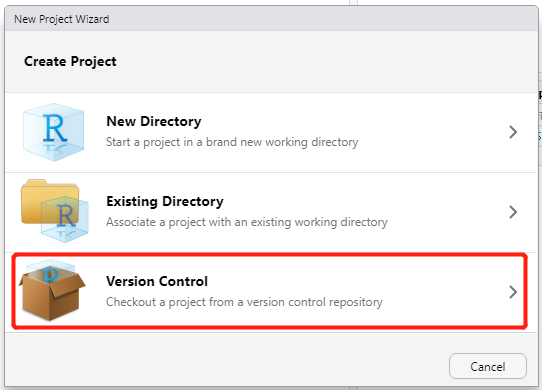
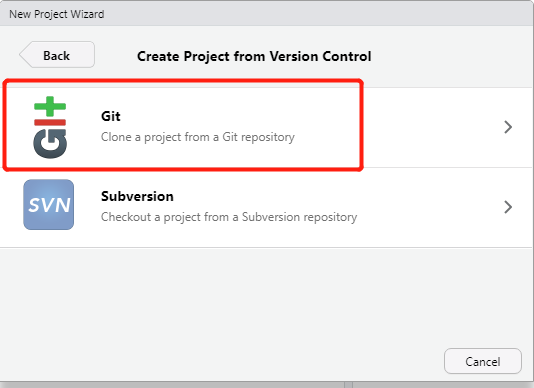
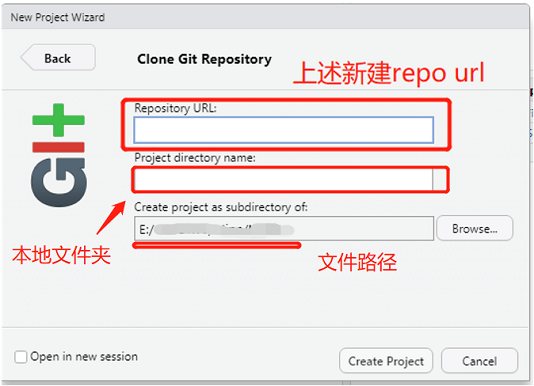
打开Rstudio,选择File->New project,随后进行如下操作:



3. 安装Blogdwon, Hugo
- 在Rstudio中运行如下代码:
install.packages("blogdown") library(blogdown) blogdown::install_hugo()
4. 创建网站
- Rstudio中运行如下代码:
blogdown::new_site(theme = "Vimux/Mainroad") # theme可根据个人喜好修改 - 完成后,使用以下命令检查新建网站是否正常运行:
blogdown::serve_site() - 后续可修改config.toml/config.yaml文件以对网站进行配置修改。
5. 使用Git管理网站更新
-
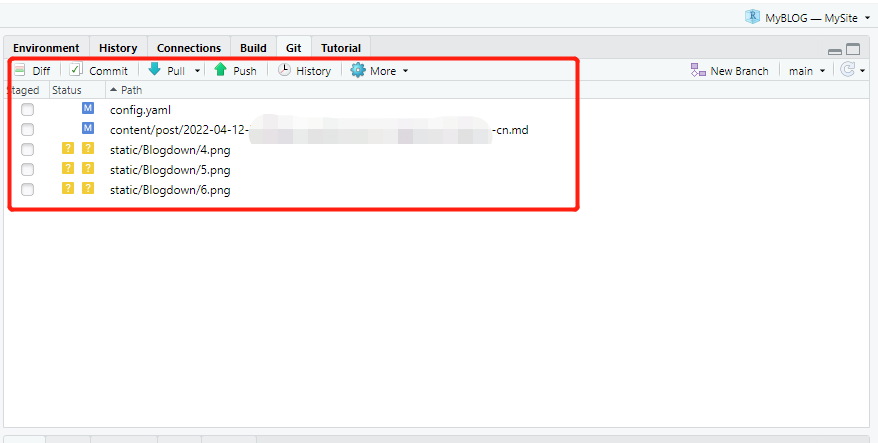
可在Rstudio或Git bash中管理网站更新,Rstudio中可如下图对更新进行commit和push:

-
此外,也可在git bash中对更新进行管理(此方法一般会比Rstudio中速度快些),具体如下:
-
首先,通过cd命令将工作路径切换到网站本地文件夹
-
随后,逐步运行如下命令:
git status # To see what’s going on with the files in your repository git add --all # Add the files to be tracked git commit -m "first commit/Whatever u want" # Commit file changes git push # Push files to GithubPS: git使用
git commit命令后显示Author identity unknown的话,输入以下命令:git config user.email "Your email address" git config user.name "Yout name"此外,运行
git push后若报错(如下),很有可能是网络不稳定,连接超时导致的,可多尝试几次即可解决fatal: unable to access 'https://github.com/chaoseco/MyBLOG/': OpenSSL SSL_read: Connection was reset, errno 10054
-
6. 在Netlify上部署
-
前往https://app.netlify.com/,可通过GitHub登陆;
-
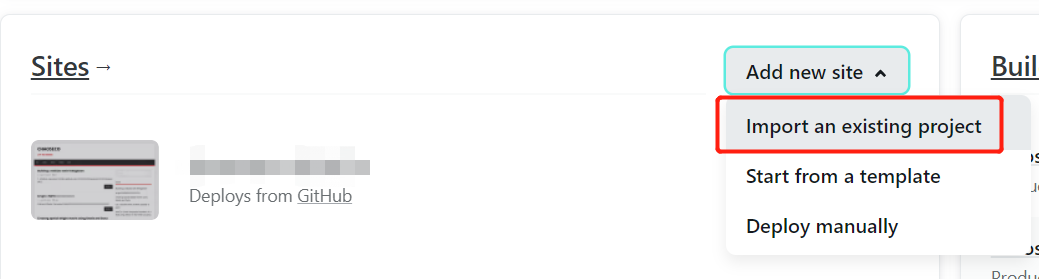
登陆后,选择Create a new site 或 Add new site (以下以Add new site为例);
-
如下,选择Import an existing project;

-
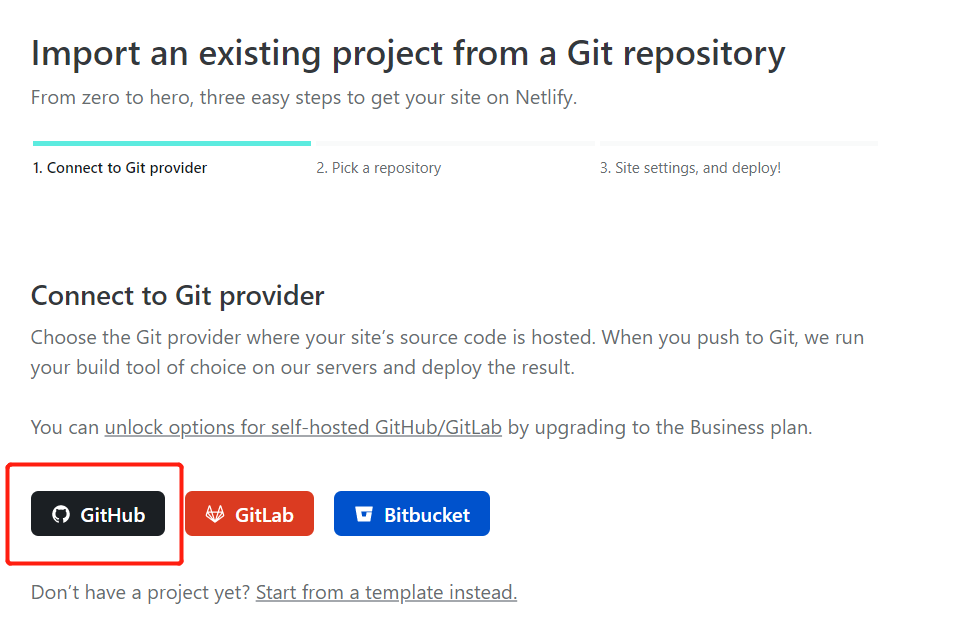
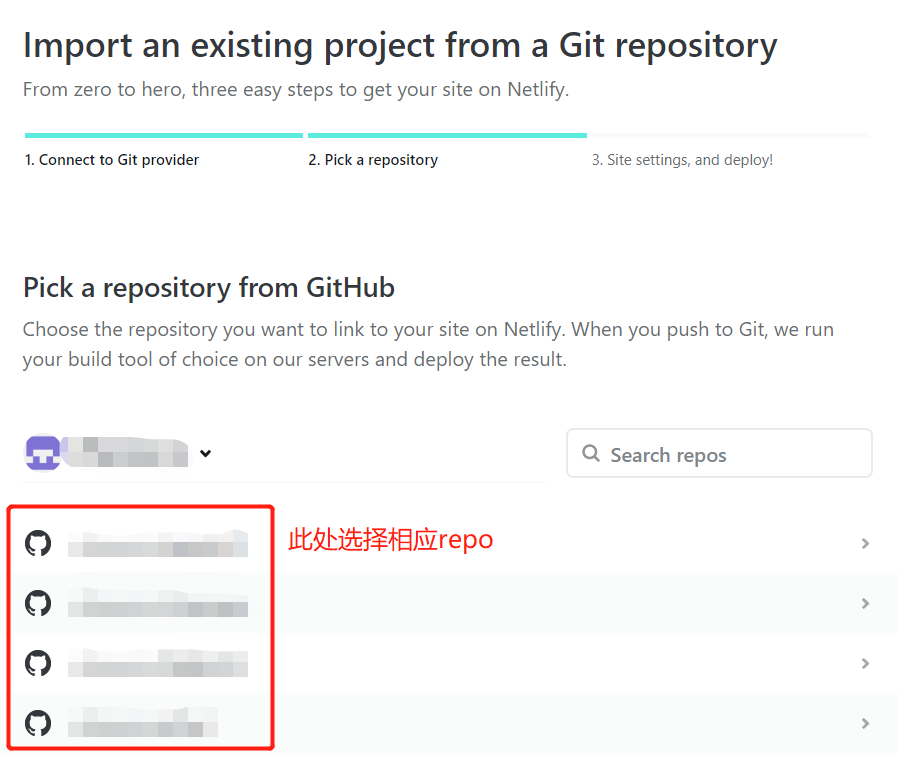
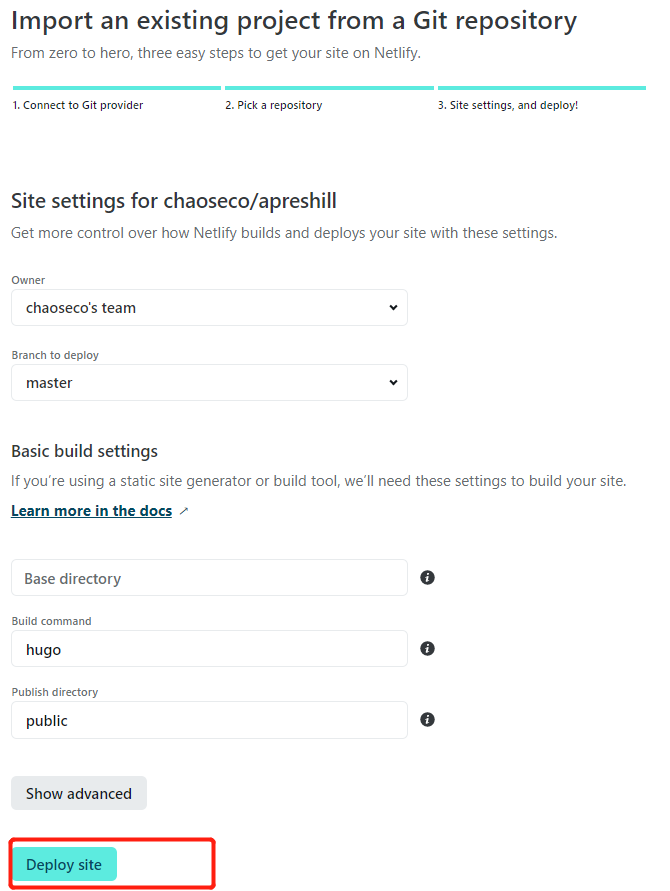
随后,依次如下操作:



-
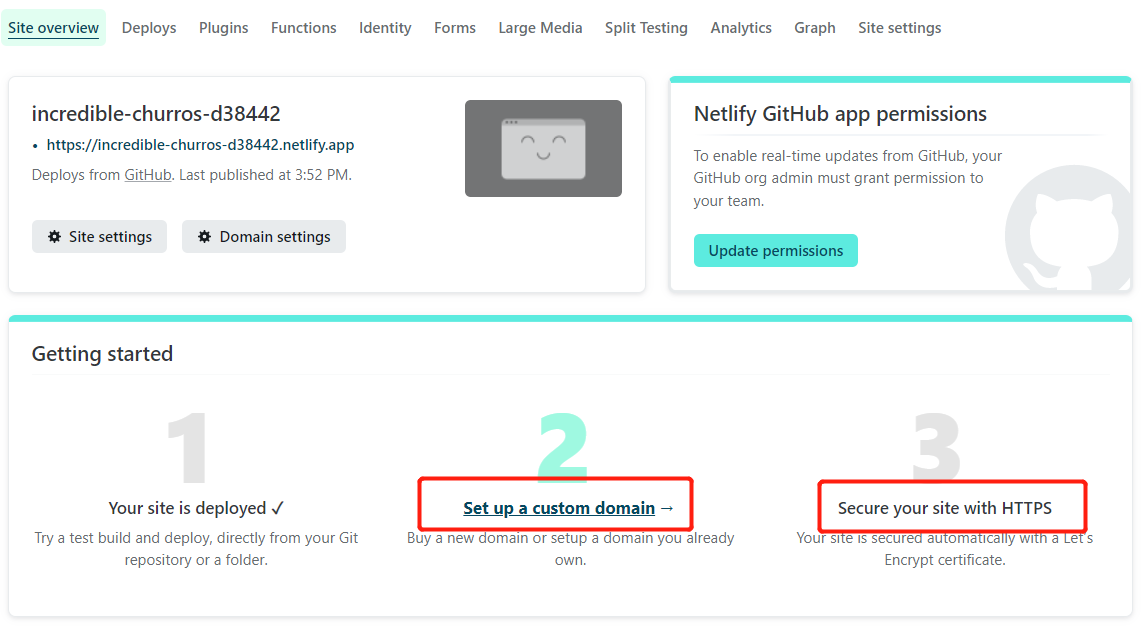
最后,设置域名及DNS

[Source]